 Create an interactive map on your web page.
Create an interactive map on your web page.
Using Leaflet.js, it can be a static web page on any server. With OpenStreetMap.org tiles, you can start using it without any API keys and without registration.
Includes live example.
Code of the Page
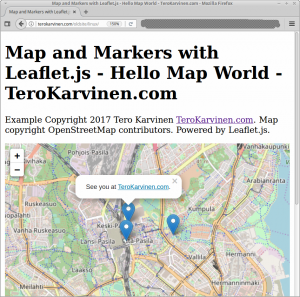
Yes, it’s just one HTML page with some JavaScript. You can see it in action in the live demo.
<!doctype html> <html> <head> <title>Map and Markers with Leaflet.js - Hello Map World - TeroKarvinen.com</title> <meta charset="utf-8" /> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.2.0/dist/leaflet.css" integrity="sha512-M2wvCLH6DSRazYeZRIm1JnYyh22purTM+FDB5CsyxtQJYeKq83arPe5wgbNmcFXGqiSH2XR8dT/fJISVA1r/zQ==" crossorigin=""/> <style> HTML, BODY { height: 100%; } #teromap { min-height: 150px; height: 100%; } </style> </head> <body> <h1>Map and Markers with Leaflet.js - Hello Map World - TeroKarvinen.com</h1> <p>Example Copyright 2017 Tero Karvinen <a href="http://TeroKarvinen.com">TeroKarvinen.com</a>. Map copyright OpenStreetMap contributors. Powered by Leaflet.js. </p> <div id="teromap"></div> <script src="https://unpkg.com/leaflet@1.2.0/dist/leaflet.js" integrity="sha512-lInM/apFSqyy1o6s89K4iQUKg6ppXEgsVxT35HbzUupEVRh2Eu9Wdl4tHj7dZO0s1uvplcYGmt3498TtHq+log==" crossorigin=""> </script> <script> var map = L.map('teromap').setView([60.2016536, 24.9342093], 13); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors' }).addTo(map); L.marker([60.2016536, 24.9342093]).addTo(map) .bindPopup('See you at <a href="http://TeroKarvinen.com"">TeroKarvinen.com</a>.') .openPopup(); L.marker([60.19873, 24.93342]).addTo(map) .bindPopup('Pasila Railway Station'); L.marker([60.19969, 24.94877]).addTo(map) .bindPopup('Makelanrinne Swimming Hall'); </script> </body> </html>
Read more
Leaflet Quick Start Guide
OpenStreetMap.org
#map on TeroKarvinen.com
This article has been updated multiple times.
/home/tee/Pictures/Map-and-Markers-with-Leaflet-js-Hello-Map-World-screenshot.png
Good tips. Never heard of Leaflet before. What I’m trying to do now is create multiple zones based on zip code. I find it quite challenging.