Harjoitustehtävän aiheena oli webpalvelimen suorituskyvyn tutkiminen ja sen parantaminen Varnish välityspalvelimen (reverse proxy) avulla. Harjoituksessa asennettiin WordPress sisällönhallinta, jonka suorituskykyä webpalvelimella tarkasteltiin Apache Benchmark (ab) ohjelmalla sekä normaalin asennuksen jälkeen että Varnish välityspalvelimen asentamisen jälkeen. Lisäksi WordPress sivuston suorituskykyä tutkittiin Firefox selaimen Firebug lisäosalla.
Harjoitusympäristö
Harjoitus suoritettiin 08.10.2012 opiskelijan kotona käyttäen henkilökohtaista tietokonetta. Internet-yhteytenä oli Elisa Oyj:n tarjoama VDSL tyyppinen 100/10 mbit kiinteä laajakaistayhteys. Harjoituksessa käytettiin Lenovo R60 kannettavaa tietokonetta, johon oli asennettu Xubuntu versio 12.04 32-bittinen Linux käyttöjärjestelmä.
Lenovo R60 kokoonpano:
- Suoritin: Intel Core 2 Duo T56000 @1.83 Ghz
- Keskusmuisti: 4 Gt DDR2
- Kiintolevy: 100 Gt SATA150 54000rpm
- Käyttöjärjestelmä: Xubuntu versio 12.04 32-bittinen
WordPress sisällönhallintajärjestelmän asentaminen
Aloitin harjoitustehtävän tekemisen päivittämällä Ubuntun pakettivarastot komennolla:
$sudo apt-get updatePakettivarastojen päivitys kesti muutamia sekunteja.
Apache palvelin ja PHP oli jo valmiiksi asennettuna koneella. Apache palvelimella oli otettu käyttöön käyttäjäkohtaiset public_html kansiot. Tein omaan kotihakemistooni kansion WordPress asentamiseksi Apachen “virtuaalipalvelimeen” varten komennolla:
$mkdir ~/public_html/blogsite.comSeuraavaksi siirryin muokkaamaan /etc/hosts tiedostoa komennolla:
$sudo nano /etc/hostsMäärittelin /etc/hosts tiedostoon “virtuaalipalvelimen” nimitiedot lisäämällä rivit:
192.168.xxx.xxx www.blogsite.com
192.168.xxx.xxx blogsite.com
Seuraavaksi ryhdyin muokkaamaan Apache:n asetustiedostoja. Siirryin Apache:n asetuskansioon sites-available, johon Apachen “virtuaalipalvelimet” määritellään:
$cd /etc/apache2/sites-available/Tein Apachen oletuspalvelimen default tiedostosta blogsite.com nimisen kopion:
$sudo cp default eliimatt.comMuokkasin blogsite.com tiedostoa nano editorilla:
<VirtualHost *:80>
ServerName www.blogsite.com
ServerAlias blogsite.com
DocumentRoot /home/eino/public_html/blogsite.com
<Directory /home/eino/public_html/blogsite.com>
php_admin_value engine 1
</Directory>
</VirtualHost>Tämän jälkeen otin käyttöön uuden “virtuaalipalvelimen” komennolla:
$sudo a2ensite blogsite.comKäynnistin Apache palvelimen uudelleen komennolla:
$sudo service apache2 reloadTestasin “virtuaalipalvelimen” toimintaa tekemällä lyhyen testi.php tiedoston $HOME/public_html/blogsite.com hakemistoon:
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=UTF-8">
<?php
print_r('<h1>Terve maailma</h1>');
print_r('<p>Käyttämäsi selaimen tiedot:</p>');
echo $_SERVER['HTTP_USER_AGENT'] . "\n\n";
?>Testasin sivun lataamista Firefox selaimella avaamalla osoitteen “www.blogsite.com/testi.php”:
Totesin “virtuaalipalvelimen toimivan. Seuraavaksi siirryin asentamaan MySQL palvelinta.
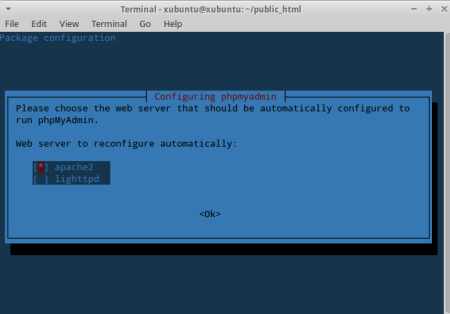
Asensin MySQL palvelimen sekä tarvittavat Apache ja PHP rajapinnat komennolla:
$sudo apt-get install mysql-server libapache2-mod-auth-mysql php5-mysqlTein WordPressille oman tietokantakäyttäjän ja tietokannan MySQL komentotulkilla komennoilla:
$mysql -u root -p
mysql> CREATE DATABASE wpeblogsite;
mysql> GRANT ALL PRIVILEGES ON wpeblogsite.* TO "wpeliimatt"@"localhost" IDENTIFIED BY "xxx";
mysql> FLUSH PRIVILEGES;
mysql> EXIT
Siirryin asentamaan WordPress sisällönhallintaa. Siirryin blogsite.com hakemistoon ja latasin WordPress asennuspaketin wget komennolla.
Purin paketin tar komennolla.
$cd $HOME/public_html/blogsite
$wget http://wordpress.org/latest.tar.gz
$tar -xzvf latest.tar.gz
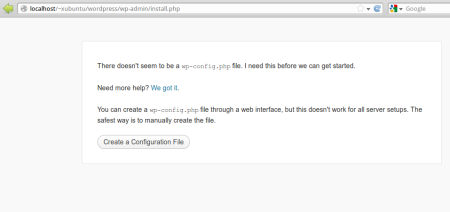
Käynnistin WordPress asennusohjelman avaamalla Firefox selaimella osoitteen “www.blogsite.com/wordpress/wp-admin/install.php”. Asennus ei lähtenyt käyntiin, joten Apachen “virtuaalipalvelin” tiedostoa muokattiin seuraavasti:
<VirtualHost *:80>
ServerName www.blogsite.com
ServerAlias blogsite.com
DocumentRoot /home/eino/public_html/blogsite.com
<Directory /home/eino/public_html/blogsite.com/wordpress>
php_admin_value engine 1
</Directory>
</VirtualHost>
Käynnistin Apache palvelimen uudelleen komennolla:
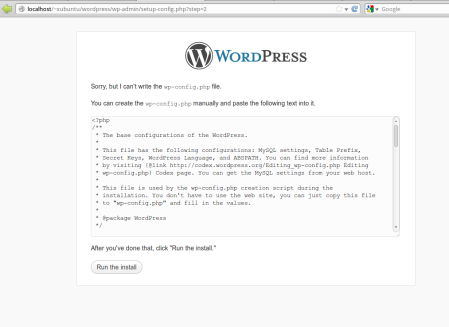
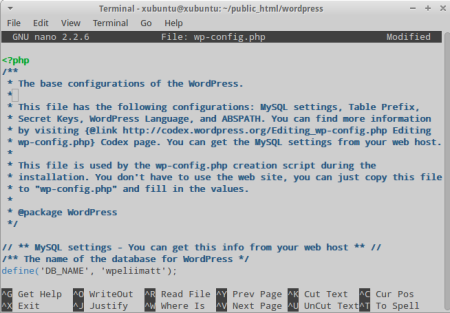
$sudo service apache2 reloadKokeilin uudestaan avata osoitteen osoitteen “www.blogsite.com/wordpress/wp-admin/install.php”. Nyt asennus lähti normaalisti toimimaan. WordPress asennusohjelmalla annettiin aikaisemmin luodun tietokannan tiedot ja taulujen etuliite muutettiin “elwp_” alkuiseksi. Asennustiedosto kopioitiin web-sivulta wp-config.php tiedostoon nano editorin avulla. Asennusta jatkettiin. WordPress sivustolle annettiin nimi ja sille luotiin ylläpitokäyttäjä. Asennuksen lopuksi kirjauduttiin sisään WordPress ohjausnäkymään.
WordPress asennus todetiin onnistuneeksi. WordPress asetuksista otettiin käyttöön PermaLinks toiminto. Sitä varten otettiin käyttöön Apachen mod_rewrite moduli komennolla:
$sudo a2enmod rewriteApachen “virtuaalipalvelin” tiedostoa muokattiin seuraavasti:
<VirtualHost *:80>
ServerName www.blogsite.com
ServerAlias blogsite.com
DocumentRoot /home/eino/public_html/blogsite.com
<Directory /home/eino/public_html/blogsite.com/wordpress>
php_admin_value engine 1
AllowOverride all
</Directory>
</VirtualHost>
Käynnistin Apache palvelimen uudelleen komennolla:
$sudo service apache2 reloadWordPressin PermaLinks asetuksen toimintaa kokeiltiin Firefox selaimella avaamalla WordPress sivusto osoitteessa “www.blogsite.com/wordpress”:
Todettiin PermaLinks asetuksen toimivan, koska selaimessa alisivujen URL rivit näkyivät uudelleenkirjoitettuina.
WordPress suorituskyvyn tutkiminen
WordPress sisällönhallintajärjestelmän suorituskykä tutkittiin Apache Benchmark komennolla, johon turvallisuussyistä annettiin WordPress sivuston osoite localhost viittauksen kautta:
$ab -c 500 -n 1000 http://localhost/~eino/blogsite.com/wordpress
Komennolla suorittettiin 500 yhtäaikaisella HTTP yhteydellä 1000 HTTP pyyntöä. Tulokseksi saatiin seuraavaa:
Concurrency Level: 500
Time taken for tests: 51.813 seconds
Complete requests: 1000
Failed requests: 100
(Connect: 0, Receive: 0, Length: 100, Exceptions: 0)
Write errors: 0
Non-2xx responses: 900
Total transferred: 538200 bytes
HTML transferred: 296100 bytes
Requests per second: 19.30 [#/sec] (mean)
Time per request: 25906.503 [ms] (mean)
Time per request: 51.813 [ms] (mean, across all concurrent requests)
Transfer rate: 10.14 [Kbytes/sec] received
Testitulos kertoi, että 1000 HTTP pyynnöstää 900 onnistui. Palvelin pystyi käsittelemään keskimäärin 19.3 HTTP pyyntöä sekunnissa.
Testi toistettiin WordPress sivuston alisivulle komennolla:
$ab -c 500 -n 1000 http://localhost/~eino/blogsite.com/wordpress/2012/10/08/hello-world/
Tulokseksi saatiin seuraavaa:
Concurrency Level: 500
Time taken for tests: 6.183 seconds
Complete requests: 1000
Failed requests: 0
Write errors: 0
Non-2xx responses: 1000
Total transferred: 495000 bytes
HTML transferred: 292000 bytes
Requests per second: 161.72 [#/sec] (mean)
Time per request: 3091.707 [ms] (mean)
Time per request: 6.183 [ms] (mean, across all concurrent requests)
Transfer rate: 78.18 [Kbytes/sec] received
Testitulos kertoi, että 1000 HTTP pyynnöstä kaikki onnistuivat. Palvelin pystyi käsittelemään keskimäärin 161.72 HTTP pyyntöä sekunnissa.
Varnish välityspalvelimen asentaminen
Asensin Varnish välityspalvelimen komennolla:
$sudo apt-get install varnishMuutin Varnish taustaprosessin asetuksia komennolla:
$sudo nano /etc/default/varnishRivi DAEMON_OPTS muutettiin seuraavaksi:
DAEMON_OPTS="-a :80 \
Apachen asetuksia muutettiin tiedostosta /etc/apache2/ports.conf seuraavasti:
NameVirtualHost *:8080
Listen 8080
Apachen “virtuaalipalvelin” tiedostoa muokattiin seuraavasti:
<VirtualHost *:8080>
ServerName www.blogsite.com
ServerAlias blogsite.com
DocumentRoot /home/eino/public_html/blogsite.com
<Directory /home/eino/public_html/blogsite.com/wordpress>
php_admin_value engine 1
AllowOverride all
</Directory>
</VirtualHost>
Apachen default “virtuaalipalvelin” tiedostoa 000-default muokattiin seuraavasti:
<VirtualHost *:8080> Käynnistin Apache palvelimen uudelleen komennolla:
$sudo service apache2 restartTestasin Apachen porttien uudelleenohjauksen avaamalla selaimella osoitteen “localhost:8080″:
Totesin Apachen porttimuutoksen toimivan. Käynnistin varnish taustaprosessin uudelleen komennolla:
$sudo service varnish restartTestasin välityspalvelimen toimintaa avaamalla selaimella osoitteen “”www.blogsite.com/wordpress”:
Totesin Varnish välityspalvelimen toimivan, koska WordPress sivusto latautui normaalisti vaikka Apache “virtuaalipalvelin” oli määritelty porttiin 8080.
Varnish välityspalvelimen vaikutus WordPressin suorituskykyyn
Varnish välityspalveminen vaikutusta WordPress sivuston suorituskykyyn tutkittiin toistamalla aikaisemmat Apache Benchmark testit:
$ab -c 500 -n 1000 http://localhost/~eino/blogsite.com/wordpress
Komennolla suorittettiin 500 yhtäaikaisella HTTP yhteydellä 1000 HTTP pyyntöä. Tulokseksi saatiin seuraavaa:
Concurrency Level: 500
Time taken for tests: 0.307 seconds
Complete requests: 1000
Failed requests: 0
Write errors: 0
Non-2xx responses: 1000
Total transferred: 646990 bytes
HTML transferred: 336000 bytes
Requests per second: 3257.27 [#/sec] (mean)
Time per request: 153.503 [ms] (mean)
Time per request: 0.307 [ms] (mean, across all concurrent requests)
Transfer rate: 2058.03 [Kbytes/sec] received
Testitulos kertoi, että 1000 HTTP pyynnöstää kaikki onnistuivat. Palvelin pystyi käsittelemään keskimäärin 3257.27 HTTP pyyntöä sekunnissa. Muutos sivujen käsittelykapasiteetissa on valtava verrattuna aikaisempaan 19.3 sivuun sekunnissa. Kaikki HTTP pyynnöt onnistuivat toisin kuin aikaisemmassa testissä. Muutokset vasteajoissa olivat suuria: aikaisemmassa testissä HTTP pyynnön käsittely kesti keskimäärin 51.813 millisekuntia ja nyt aikaa kului keskimäärin 0.307 millisekuntia HTTP pyyntöä kohden. Tiedonsiirtonopeus kasvoi aikaisemmasta 10.14 Kb/s nopeudesta huippunopeuteen 2058.03 Kb/s.
Testi toistettiin WordPress sivuston alisivulle komennolla:
$ab -c 500 -n 1000 http://localhost/~eino/blogsite.com/wordpress/2012/10/08/hello-world/
Tulokseksi saatiin seuraavaa:
Concurrency Level: 500
Time taken for tests: 0.413 seconds
Complete requests: 1000
Failed requests: 0
Write errors: 0
Non-2xx responses: 1000
Total transferred: 533990 bytes
HTML transferred: 294000 bytes
Requests per second: 2421.72 [#/sec] (mean)
Time per request: 206.464 [ms] (mean)
Time per request: 0.413 [ms] (mean, across all concurrent requests)
Transfer rate: 1262.87 [Kbytes/sec] received
Testitulos kertoi, että 1000 HTTP pyynnöstä kaikki onnistuivat. Palvelin pystyi käsittelemään keskimäärin 2421.72 HTTP pyyntöä sekunnissa. Muutos sivujen käsittelykapasiteetissa oli tässäkin testissä valtava verrattuna aikaisempaan noin 161.72 HTTP pyyntöön sekunnissa. Myös muutokset vasteajoissa olivat suuria: aikaisemmassa testissä HTTP pyynnön käsittely kesti keskimäärin 6.183 millisekuntia ja nyt aikaa kului keskimäärin 0.413 millisekuntia HTTP pyyntöä kohden. Tiedonsiirtonopeus kasvoi aikaisemmasta 78.18 Kb/s nopeudesta merkittävästi nopeuteen 1262.87 Kb/s.
WordPress sivuston tutkiminen Firefoxin Firebug lisäosalla
Asensin Firebug lisäosan Firefox selaimeen valitsemalla Tools ->Addons. Kirjoitin hakukenttään sanan “firebug” ja painoin Enter näppäintä:
Valitsin lisäosan Firebug 1.10.3 ja valitsin Install painikkeen. Firebug asentui. Tarkistin vielä Extensions välilehdeltä, että
Firebug lisäosa näkyi asennettuna:
Valitisin Firebug painikkeen selaimen oikeanpuoleisesta sivupalkista:
Valitsin asetuksen Firebug UI Location -> Detached. Firebug ikkunasta valitsin Net välilehden ja aktivoin sen valitsemalla Enable:
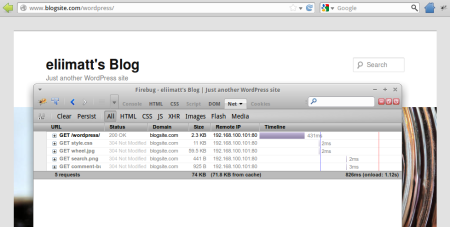
Latasin WordPress sivuston uudelleen ja Firebug kuvasi nyt latausaikaa seuraavasti:
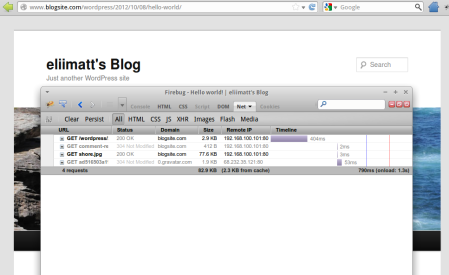
Tuloksesta havaitaan, että HTML sisällön lataamiseen kului suurin osa ajasta, 431 millisekuntia. Yhteensä tehtiin 5 erillistä HTTP pyyntöä, joihin kului aikaa yhteensä 826 millisekuntia. Seuraavaksi testi toistettiin alisivulle:
Tuloksesta havaitaan, että edelleen HTML sisällön lataamiseen kului suurin osa ajasta, 404 millisekuntia. Blogin kommenttien kirjoittamisen toiminallisuuteen haetttiin gravatar-kuva osoitteesta 0.gravatar.com, johon kului 53 millisekuntia. Yhteensä tehtiin 4 erillistä HTTP pyyntöä, joihin kului aikaa yhteensä 790 millisekuntia.
WordPress sivuston tutkiminen Firefoxin YSlow lisäosalla
Asensin Firebug lisäosan Firefox selaimeen valitsemalla Tools ->Addons. Kirjoitin hakukenttään sanan “yslow” ja painoin Enter näppäintä:
Valitsin lisäosan YSlow 3.1.4 ja valitsin Install painikkeen. YSlow asentui ja ilmoitti, että selain on käynnistettävä uudelleen:
Käynnistin selaimen uudestaan valitsemalla Restart Now. Selaimen käynnistyttyä tarkistin, että YSlow lisäosa näkyi Extensions välilehdellä:
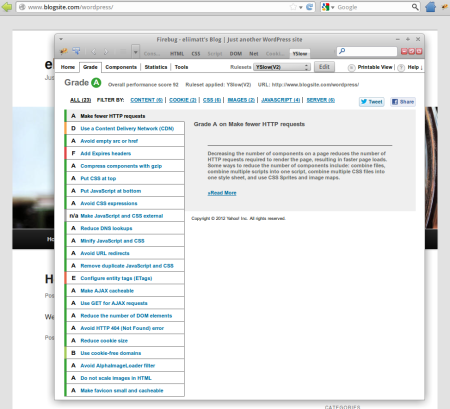
Firebug ikkunasta valitsin YSlow välilehden ja aktivoin sen valitsemalla Run test. Testi WordPress sivuston pääsivusta kertoi seuraavaa:
YSlow antoi sivustolle A luokituksen pistemäärällä 92. Parannettavia kohtia YSlow testin mukaan olisivat: sisällön peilaaminen toisille palvelimelle maantieteelliseti lähemmäksi käyttäjää, selaimen välimuistin käyttöä ohjaavien Expires otsakkeiden ja ETags määrittelyjen lisääminen web-palvelimen asetuksiin sekä staattisen HTML sisällön tarjoaminen osoitteesta, joka ei käytä keksejä HTTP pyyntöjen välityksessä.
Käytetyt ohjelmistot
Firebug https://getfirebug.com/
Varnish https://www.varnish-cache.org/
YSlow http://developer.yahoo.com/yslow/
Lähteet
Karvinen, Tero 2012. Linux palvelimena ICT4TN003-4 kurssin kotisivu.
http://terokarvinen.com/2012/aikataulu-linux-palvelimena-ict4tn003-4-ja-ict4tn003-6-syksylla-2012
Liimatta, Eino 2012a. Harjoitustehtävä 5: Apache.
http://eliimatt.wordpress.com/2012/09/24/harjoitustehtava-5-apache/
Liimatta, Eino 2012b. Harjoitustehtävä 6: Sisällönhallinta.
http://eliimatt.wordpress.com/2012/10/01/harjoitustehtava-6-sisallonhallinta/
Ubuntu Community Help Wiki 2012. ApacheMySQLPHP.
https://help.ubuntu.com/community/ApacheMySQLPHP
WordPress Codex 2012.
http://codex.wordpress.org/
About
Tätä dokumenttia saa kopioida ja muokata GNU General Public License (versio 2 tai uudempi) mukaisesti.
http://www.gnu.org/licenses/gpl.html
Pohjana Tero Karvisen Linux-kurssi, www.iki.fi/karvinen