 Create simple graphics and animations with Processing.js. You can publish your games and graphics as Android Apps with Cordova.
Create simple graphics and animations with Processing.js. You can publish your games and graphics as Android Apps with Cordova.
Cordova (aka PhoneGap) allows you to write Android and IOS apps with HTML5 and Javascript.
Prequisites: Javascript, HTML5, Hello PhoneGap
Step 0: Create and test Hello PhoneGap project
Copy processing-1.4.1.min.js to your projects assets/www/. You might need to refresh (F5) the file pane in Eclipse to see the file.
Add Processing.js code to your assets/www/index.html:
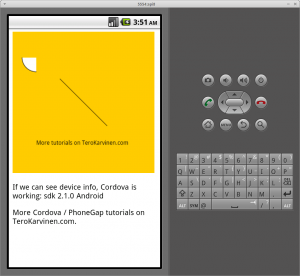
<!DOCTYPE html> <html> <head> <title>Hello Processing.js</title> </head> <body> <canvas id="tCanvas1"></canvas> <p id="tDeviceP">Loading device properties...</p> <p>More Cordova / PhoneGap tutorials on TeroKarvinen.com.</p> <script type="text/javascript" charset="utf-8" src="cordova-2.1.0.js"></script> <script type="text/javascript" charset="utf-8" src="processing-1.4.1.min.js"></script> <script type="text/javascript" charset="utf-8"> function tDevice() { var e = document.getElementById('tDeviceP'); e.innerHTML = 'If we can see device info, Cordova is working: ' +device.name+' '+device.cordova+' '+' ' + device.platform; } function sketchProc(processing) { processing.draw = function() { p=processing; p.size(300, 300); p.background(255, 204, 0); p.stroke(0, 0, 0); p.line(100, 100, 200, 200); p.arc(50, 55, 60, 60, p.PI/2, p.PI); p.fill(0, 0, 0); p.text("More tutorials on TeroKarvinen.com", 50, 240); // See http://processingjs.org/reference/ } } function onDeviceReady() { tDevice(); var tCanvas = document.getElementById("tCanvas1"); var processingInstance = new Processing(tCanvas, sketchProc); } // main document.addEventListener("deviceready", onDeviceReady, false); </script> </body> </html>
Enjoy!
Draw your own graphics. See all commands in Processing.js reference. Practice with KhanAcademy.com/cs. Try the page in Firefox and debug with Firebug. Animate. Have fun!